前回は粒子法、SPH法について簡単に説明しました。
今回はこの講座で使用するJavaScriptというプログラミング言語で、簡単なプログラムを動かしてみます。
目次
JavaScript
これまでの講座では、Pythonというプログラム言語を使用してきました。Pythonはプログラミング初心者でも使いやすい言語として人気があります。機械学習などの分野でもよく使われています。
一方、JavaScriptという言語は、インターネットWeb関連で使われています。インターネットでホームページを開くと、ほとんどのページで何らかのJavaScriptのプログラムが走っています。この科学技術計算ツールのサイトでもJavaScriptで技術計算をするようにしています。
JavaScriptは普段使っているChromeやEdgeといったブラウザ上で動きます。つまり、インターネットを見れるブラウザがあればJavaScriptをインストールする必要はありません。プログラムを書けばすぐに実行することができます。
また、JavaScriptには数多くのライブラリが存在します。数学やグラフ作成、3Dグラフィックなど様々なことができるオープンソースのライブラリを無料で使うことができます。つまり、一から複雑な機能をプログラミングする必要はありません。
今回はこれらのメリットがあるJavaScriptでプログラム作成をしていきましょう。
PythonもJavaScriptもよく似た言語です。もちろん細かな文法や書き方はそれぞれ異なりますが、if文やfor文といった文章などはどの言語にも共通してあります。どれか一つを知っていれば、他の言語もとっつきやすいと思います。
環境について
使用するブラウザは、Google ChromeかMicrosoft Edgeを想定しています。Internet Exploreは、ここで扱うJavaScriptの機能が動かないので対象外とします。また、OSはWindows 10で話をすすめます。
プログラムは、普通のテキストエディタで作成すればOKです。プログラミングに特化したエディタも多くありますので、本格的にプログラミングをしていく場合は自分にあったエディタを探してみてください。筆者は「Visual Studio Code」というエディタをよく使っています。
また、この講座ではプログラミング言語の細かい箇所を一字一句説明することは避けたいと思います。JavaScriptの細かい文法については多くの書籍がありますし、インターネットを検索すれば皆さん詳しく書いてくださっているので、適宜参照してください。
JavaScriptで「Hello World!!」
では、早速JavaScriptで「Hello World!!」を出力してみましょう。以前Pythonでもやりましたね。
プログラムの作成
まず、以下のプログラムを「hello.js」というファイル名で作成してください。
console.log("Hello World!!");これは、コンソールに「Hello World!!」という文字を出力するというJavaScriptの命令です。
次に、JavaScriptのプログラムを動かすために、次のコードを「index.html」というファイル名で作成します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello</title>
</head>
<body>
<script type="text/javascript" src="hello.js"></script>
</body>
</html>これは、HTMLといって、ブラウザに読み込ませるためのテキスト文書です。ブラウザはこのHTMLの内容を解読してブラウザ上にホームページを表示しています。
HTMLはタグという<***> </***>で囲まれた部分をひとつのブロックとして記述します。最初のDOCTYPEは、この文書がHTMLであることを示しています。そして、<html>タグで囲まれた中にWebページの内容を記述していきます。
ここでは、<head>タグには、文字コード(utf-8)とページのタイトル(Hello)を設定しています。続いて、<body>タグに具体的にブラウザに表示する内容を記述します。
今は、<script>タグで、hello.jsというJavaScriptファイルを実行するように書いています。
※上記プログラムは、hello.jsとindex.htmlが同じフォルダ内にある場合の記述です。hello.jsを別の場所に置いた場合はその場所を記述する必要があります。
絶対パス: src = "C:\Users\hello.js"
相対パス: src = "../hello.js" (一つ上のフォルダにある場合)
プログラムの実行
では、この状態で、index.htmlをブラウザで開いてみてください(ダブルクリックか、右クリック>プログラムから開く)。
真っ白ですね。。。
これが正解です。console.logという命令はコンソールに出力するためのものですが、通常のブラウザではコンソールは表示されていません。ここで、
[Ctrl] + [Shift] + I
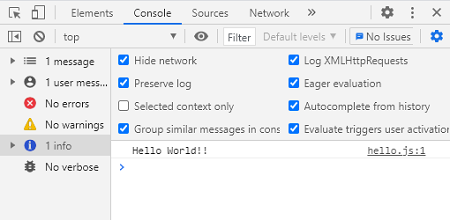
とキーボートを打ちます(3つ同時に)。すると、次のようにコンソールが開きます。

ここに「Hello World!!」と出力されています。これは、Chromeの画面ですがEdgeでも似たような画面が開きます。
※もし記述ミスなどで表示されない場合、左にある赤い×マークのところがエラー表示になっているか確認してください(上記ではNo errorsになっているので、エラーはありません)。エラーがある場合、何行目でどのようなエラーか表示されます。
では次に、同じhello.jsに下の文を追加してみてください。
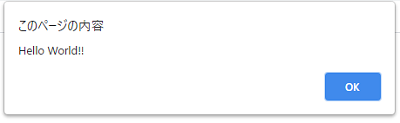
alert("Hello World!!");再度、index.htmlを開き直すか、ブラウザの再読込ボタン(丸い矢印)を押すと、次のようなポップアップが出力されます。

alertは、JavaScriptで警告用のポップアップを出力する命令です。よく、ホームページなどで入力間違いしたときに出力されたりします。
このようにJavaScriptはブラウザ上で簡単に実行することができます。閲覧者が入力したデータに対して処理をしたり、複雑なページの処理を行ったりできます。このサイトでも使っているように、簡単な値の計算から複雑な流体解析やその可視化処理まで何でもこなすことができます。
まとめ
JavaScriptのHello Worldプログラムを実行してみました。ブラウザがあれば簡単に実行できてしまうJavaScriptでSPH法のプログラミングを行っていきましょう。
次回は、結果の可視化やアニメーションを表示するために使用するp5.jsというライブラリについて説明します。

