前回は、PythonからWebブラウザのテキストボックスの入力値を連続的に書き換えて計算実行し、結果をグラフにする操作を自動化しました。
今回は本シリーズの最終回です。
Webブラウザでの操作には、テキストボックスに値を入力した後で、ボタンをクリックするというものがよくあります。当サイトの計算ツールにも、条件を入力し計算実行ボタンを押すというページがあります。今回は、ボタンをクリックする操作を含め一連の動作を自動化してみます。
目次
今回の課題
今回の課題は、
-
当サイトの「関数グラフオンライン作成 CATGRP」のページにアクセスする。
- グラフ表示する関数をテキストボックスに入力する。
-
「グラフ描画」ボタンを押してグラフを表示する。
- 「画像保存」ボタンを押してグラフ画像をファイルに保存する。
という操作の自動化です。これをSeleniumを使ってPythonで実行してみます。
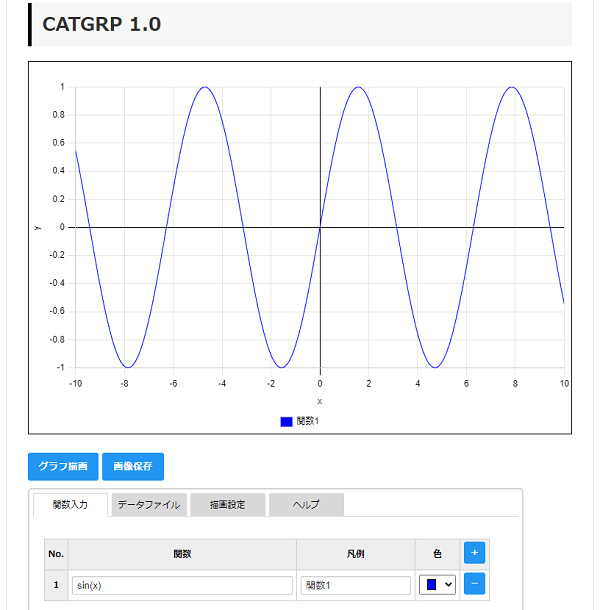
CATGRPは入力した関数のグラフを描画するツールです。任意の関数を描画し、そのグラフの画像を保存することもできます。

HTML要素の確認
準備として、前と同じようにWebページ上で操作するHTML要素を確認しておきます。
当サイトの「関数グラフオンライン作成 CATGRP」のページを開いてください。
ページを開いた状態で、キーボードから
[Ctrl] + [Shift] + I
でデベロッパーツールを表示させます。
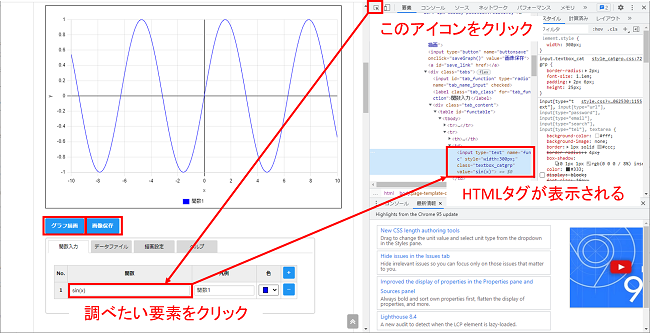
今回調べたい要素は、①関数の入力ボックス、②[グラフ描画]ボタン、③[画像保存]ボタンの3つです。
デベロッパーツールの左上のアイコンをクリックして、ページの要素をクリックすると、コンソールにHTML要素が表示されます。

それぞれ、
<input type="text" name="func" style="width:300px;" class="textbox_catgrp" value="sin(x)"><input type="button" name="buttoncalc" onclick="plotFunction()" value="グラフ描画"><input type="button" name="buttonsave" onclick="saveGraph()" value="画像保存">となっています。要素を識別する名前は、
①関数の入力ボックス → name="func"
②[グラフ描画]ボタン → name="buttoncalc"
③[画像保存]ボタン → name="buttonsave"
であることがわかります。
Pythonプログラム
今回のプログラムを載せておきます。
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
import time
# webdriver
driver=webdriver.Chrome("./chromedriver.exe")
driver.get("https://cattech-lab.com/science-tools/function-plot/")
# wait
wait = WebDriverWait(driver, 30)
wait.until(EC.presence_of_all_elements_located)
# input function
input_func = driver.find_element(By.NAME, "func")
input_func.clear()
input_func.send_keys("x^2")
# click plot button
btn_plot = driver.find_element(By.NAME, "buttoncalc")
btn_plot.click()
time.sleep(1)
# click save button
btn_save = driver.find_element(By.NAME, "buttonsave")
btn_save.click()
time.sleep(5)
# close driver
driver.quit()関数の入力
# input function
input_func = driver.find_element(By.NAME, "func")
input_func.clear()
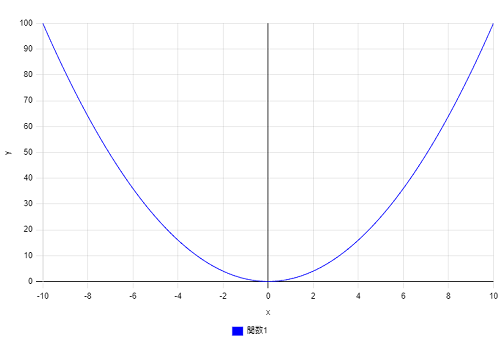
input_func.send_keys("x^2")ここでは関数入力のテキストボックスに、x^2 を入力しています。これで、$y=x^2$のグラフが描けます。
[グラフ描画]ボタンのクリック
# click plot button
btn_plot = driver.find_element(By.NAME, "buttoncalc")
btn_plot.click()
time.sleep(1)まず、[グラフ描画]ボタンの要素をbtn_plotという変数に入れています。このボタンをクリックするには、btn_plot.click()という命令を実行します。
これで、グラフが描画されます。そして、ボタンをクリックしたら、1秒待機しています。
[画像保存]ボタンのクリック
# click save button
btn_save = driver.find_element(By.NAME, "buttonsave")
btn_save.click()
time.sleep(5)最後にグラフの画像をファイルに保存します。[画像保存]ボタンの要素を同様にクリックします。
これで、画像がgraph.pngというファイル名で保存されます(通常はダウンロードフォルダに保存されます)。保存が終了するまで5秒待機してページを閉じます。
プログラムの実行
では、作成したプログラムを実行してみてください。
「ブラウザが起動してページを表示し、関数が入力されグラフが描画される。その後、画像が保存される。」この一連の動作が自動で行われると思います。

まとめ
今回は、PythonからWebページのボタンをクリックする操作を自動化してみました。
このようにPythonとSeleniumを使うことで、Webブラウザの操作を自動で実行することができるようになります。Seleniumはクリック操作だけでなく、様々なWebブラウザ操作を実行することができます。技術計算のツールなどがWebアプリケーションになっている場合に、自動で実行させることでわずらわしい繰り返し作業から開放され、効率的に仕事をすることができるようになります。
ただし、この講座で何度も注意したように、自動実行が時にはサーバに負荷をかけたり、利用規約に反したり、攻撃とみなされ何らかのペナルティ(法的罰則を含む)を与えられたりする可能性があることを知っておく必要があります。このあたりの点は十分ご注意ください。