
【科学技術計算講座5-3】p5.jsでアニメーション
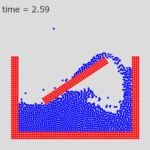
p5.jsというJavaScriptライブラリでデータのアニメーションを表示してみます。科学技術計算講座5「粒子法(SPH法)で流体シミュレーション」の第3回目です。

p5.jsというJavaScriptライブラリでデータのアニメーションを表示してみます。科学技術計算講座5「粒子法(SPH法)で流体シミュレーション」の第3回目です。
JavaScriptでHello Worldプログラムを実行してみます。JavaScriptはブラウザで簡単に実行できます。科学技術計算講座5「粒子法(SPH法)で流体シミュレーション」の第2回目です。

粒子法(SPH法)を使った流体シミュレーションをJavaScriptでプログラミングしながら学びます。まずは粒子法やSPH法について説明します。科学技術計算講座5「粒子法(SPH法)で流体シミュレーション」の第1回目です。