前回は、PythonとSeleniumを使ってWebページのテキストボックスに値を入力し、計算結果を取得する操作を自動化しました。
今回は、前回の応用として、入力値を連続して変化させて、結果をグラフ表示してみたいと思います。
目次
今回の課題
今回の課題は、前回のプログラムを応用して
-
当サイトの「空気の物性値」のページにアクセスする。
-
温度のテキストボックスに値を連続で繰り返し入力する
-
密度のテキストボックスの値を連続で取得する。
- 温度に対する密度のグラフを表示する。
という操作の自動化です。これをSeleniumを使ってPythonで実行してみます。
基本的には、前回のプログラムに、連続で値を繰り返し操作する部分とグラフ表示を行う部分を追加します。該当ページには、グラフを表示する機能は無いので、グラフ表示はPython側で行うことにします。
Pythonプログラム
早速ですが、プログラム全体を載せておきます。
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
import time
import matplotlib.pyplot as plt
# webdriver
driver = webdriver.Chrome("./chromedriver.exe")
driver.get("https://cattech-lab.com/science-tools/properties-air/")
# wait
wait = WebDriverWait(driver, 30)
wait.until(EC.presence_of_all_elements_located)
# get element
input_temp = driver.find_element(By.NAME, "temp")
output_den = driver.find_element(By.NAME, "den")
# array for graph
gtemp = []
gden = []
# loop
temp = 0.0
for i in range(11):
input_temp.clear()
input_temp.send_keys(temp)
time.sleep(1)
den = output_den.get_attribute("value")
print("Temperature {}, Density {}".format(temp, den))
gtemp.append(temp)
gden.append(float(den))
temp += 10.0
# close driver
driver.quit()
# graph plot
plt.plot(gtemp, gden, marker='.')
plt.xlabel('Temperature [C]')
plt.ylabel('Density [kg/m3]')
plt.grid
plt.show()まず、冒頭のインポート部分ですが、Pythonでグラフを作成するためのライブラリmatplotlibを追加しています。
HTML要素の取得
# get element
input_temp = driver.find_element(By.NAME, "temp")
output_den = driver.find_element(By.NAME, "den")ここでは最初に、温度の入力用テキストボックスと密度の結果出力用テキストボックスのHTML要素を取得して変数に入れています。
グラフ用のデータ配列
# array for graph
gtemp = []
gden = []グラフ用のデータを格納するための配列を用意しています。gtempは温度、gdenには密度のデータを格納します。
入力と結果取得を連続で行う
# loop
temp = 0.0
for i in range(11):
input_temp.clear()
input_temp.send_keys(temp)
time.sleep(1)
den = output_den.get_attribute("value")
print("Temperature {}, Density {}".format(temp, den))
gtemp.append(temp)
gden.append(float(den))
temp += 10.0ここは、入力する温度を連続で変更しながら、密度の結果を取得して、グラフ用のデータ配列に格納する部分です。温度は、0[℃]から100[℃]まで10[℃]刻みで11個のデータを取るようにしています。
temp変数は温度です。基本は前回と同様に、温度のテキストボックスに値を入力して、1秒待って、密度のテキストボックスの結果を取得します。
gtemp.append(temp)、gden.append(float(den))は、温度と密度をグラフ用配列に追加しています。ここで、密度denはテキストボックスから値を取得した段階では文字列として認識されているため、float(den)で実数に変換しています。
これを連続で行うため、tempを10ずつ増やし、for文で11回繰り返しています。
グラフ表示
# graph plot
plt.plot(gtemp, gden, marker='.')
plt.xlabel('Temperature [C]')
plt.ylabel('Density [kg/m3]')
plt.grid
plt.show()最後にグラフ表示を行います。グラフ表示はこれまでの講座でたくさん出てきましたので、参考にしてみてください。
プログラムの実行
では、作成したプログラムを実行してみてください。
ブラウザが起動してページが表示され、温度が0から100まで順に自動で書き換わる様子がわかると思います。
また、実行したプロンプトには、
Temperature 0.0, Density 1.2932545
Temperature 10.0, Density 1.2474232
Temperature 20.0, Density 1.2047291
Temperature 30.0, Density 1.1648607
Temperature 40.0, Density 1.1275465
Temperature 50.0, Density 1.0925487
Temperature 60.0, Density 1.0596581
Temperature 70.0, Density 1.0286899
Temperature 80.0, Density 0.9994803
Temperature 90.0, Density 0.97188374
Temperature 100.0, Density 0.94577015と表示され、各温度のときの密度の値が取得されています。
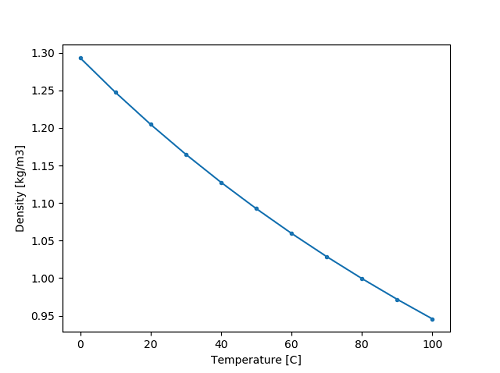
最後に、温度に対する密度のグラフが表示されます。

注意事項
今回は、連続で値を変えながらWebブラウザ操作を行いました。例題に使ったページでは、物性値の計算はローカル(ご使用のパソコン)で行われる仕組みになっています。したがって、今回のように繰り返し計算を行っても、当社のサーバには負荷がかかりません。ところが、他のサイトやアプリケーションによっては、データをサーバに送り、サーバ側で計算を行う仕組みのものがあります。
このような場合に、短時間に多くの繰り返しアクセスを行うと、サーバに負荷がかかりサーバダウンを引き起こす可能性もあります。また、一つの所から集中して多くのアクセスがあると、攻撃とみなされアクセスを遮断されたり、場合によっては何らかの法的措置を取られる可能性もあるため注意が必要です。
自分が作ったプログラムによって、アプリケーションやサイトにどのような影響を及ぼすかをよく考えて実行する必要があります。
まとめ
今回は、PythonからWebブラウザのテキストボックスの入力値を連続的に書き換えて計算実行し、結果をグラフにしてみました。入力条件を変えて複数の計算を行うのはCAEなどはでよく行うので、自動実行ができると効率化になり、大変役に立ちます。
次回は本シリーズの最終回です。ブラウザ上のボタンをクリックする操作を自動で行ってみたいと思います。

